Blur Effect in SwiftUI
Published on February 4, 2023
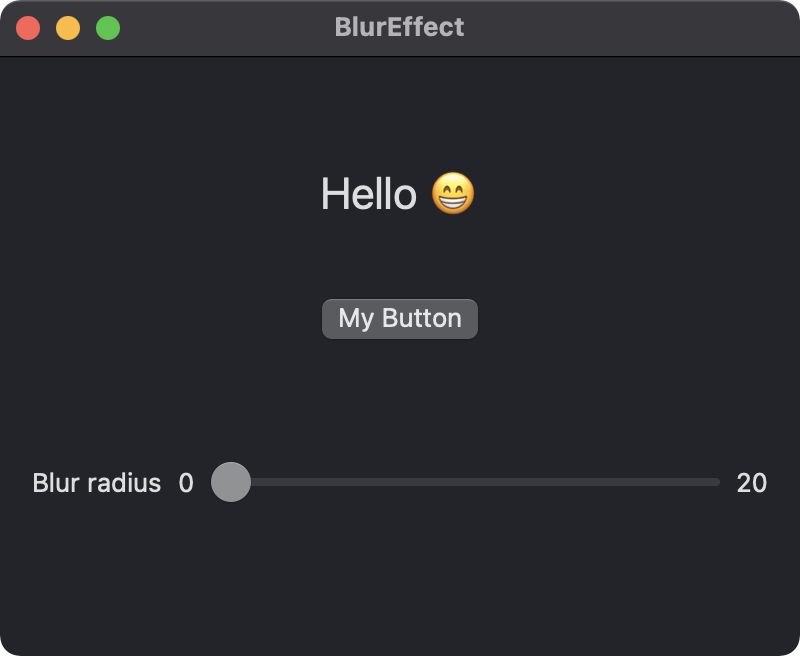
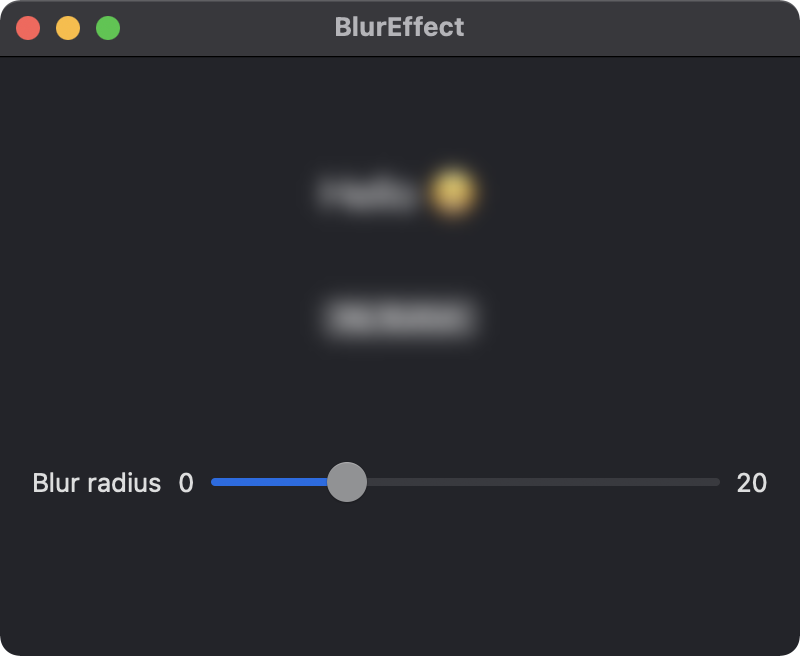
The blur modifier, denoted by .blur, can be used to blur a view.


import SwiftUI
struct ContentView: View {
@State private var blurRadius: CGFloat = 0.0
var body: some View {
VStack(spacing: 40) {
Text("Hello 😁")
.font(.title)
.blur(radius: blurRadius)
Button("My Button"){}
.blur(radius: blurRadius)
Slider(value: $blurRadius, in: 0...20, minimumValueLabel: Text("0"), maximumValueLabel: Text("20")) {
Text("Blur radius")
}
.padding()
}
.frame(width: 400, height: 300)
}
}
Gavin Wiggins © 2026
Made on a Mac with Genja. Hosted on GitHub Pages.